5 tips om je WordPress website sneller te maken
We weten allemaal dat het belangrijk is om een snelle website te hebben. Maar je WordPress website sneller maken, hoe doe je dat dan? Een snellere website zorgt er in ieder geval voor dat Google je op het gebied van SEO een streepje voor geeft op concurrenten, maar ook dat gebruikers langer op je website blijven hangen. Alleen hoe weet je nu of je website traag is of goed scoort? En, als er verbeterpunten zijn, hoe voer je deze dan door? Vandaag krijg je van mij een lijstje met tools waar je kan checken hoe snel je website is. Daarbij geef ik je tips die je direct kan toepassen om je WordPress website sneller te maken!
Je WordPress website sneller maken
Het waarom, dat heb ik je hierboven al aangegeven. Nu over naar de tools waarmee je je snelheid kan meten zodat je daarna je WordPress website sneller kan maken.
Page Tools
Er zijn behoorlijk wat tools beschikbaar om de snelheid van je website te testen. Het concept is simpel: je voert de URL van je website in en wacht tot jouw site is geanalyseerd. Er komt een score uit die loopt van 0 tot 100, hoe hoger, hoe beter uiteraard. Een kanttekening als je je website gaat scannen: raak niet teleurgesteld als je de 100 niet haalt, dit is namelijk heel moeilijk, zo niet onmogelijk 😉 .
De volgende tools kun je allemaal gebruiken om je website te checken. Ze gebruiken min of meer dezelfde checks:
Als je je website door één of meerdere van de bovenstaande tools gooit, kom je er hoogstwaarschijnlijk achter dat je flink wat kan winnen op het gebied van snelheid. Misschien ben je teleurgesteld en denk je dat je dit nooit kan oplossen, omdat de ingewikkelde termen je om de oren vliegen. Want wat is bijvoorbeeld ‘leverage browser caching’? En wat moet je doen als je de melding krijgt dat je query strings moet verwijderen uit static resources? Met onderstaande tips kom je gelukkig al een heel eind en zal je zien dat je scoretotalen omhoog gaan!
Tip 1: Gebruik een caching plugin
Misschien heb je al een caching plugin of heeft jouw host caching aanstaan voor je website. Als dit het geval is, zul je nu al hoog scoren op alles wat betrekking heeft op caching.
Mocht je hier nou niet zo hoog op scoren, installeer dan een caching plugin. Een caching plugin slaat als het ware een kopie van jouw website op, om deze sneller aan jouw bezoekers te kunnen tonen. Zodra er een verandering is op jouw website, wordt er weer een nieuwe versie gemaakt. De drie beste caching plugins voor WordPress zijn WP-Rocket, WP Super Cache en W3 Total Cache. De plugin van WP-Rocket is niet gratis, de andere twee wel.
Tip 2: Verwijder de versienummers van je JavaScript en CSS-bestanden
 WordPress voegt automatisch versienummers toe aan je JavaScript en CSS-bestanden. Deze bestanden worden aangemaakt door je thema en door de plugins die je gebruikt om ervoor te zorgen dat je website zo mooi mogelijk getoond wordt. Het probleem van deze versies vertonen, is dat deze bestanden niet altijd goed gecachet worden. De oplossing is simpel, maar dat gaan we wel doen door middel van wat code. Voordat je hieraan begint, is het slim om een backup te maken van je website. Dat is eigenlijk altíjd slim als je aanpassingen doorvoert, maar in dit geval zeker.
WordPress voegt automatisch versienummers toe aan je JavaScript en CSS-bestanden. Deze bestanden worden aangemaakt door je thema en door de plugins die je gebruikt om ervoor te zorgen dat je website zo mooi mogelijk getoond wordt. Het probleem van deze versies vertonen, is dat deze bestanden niet altijd goed gecachet worden. De oplossing is simpel, maar dat gaan we wel doen door middel van wat code. Voordat je hieraan begint, is het slim om een backup te maken van je website. Dat is eigenlijk altíjd slim als je aanpassingen doorvoert, maar in dit geval zeker.
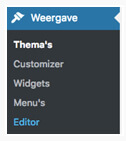
- Login op je WordPress website en navigeer naar het kopje Weergave en dan naar Editor. Hier vind je de bestanden van je thema.
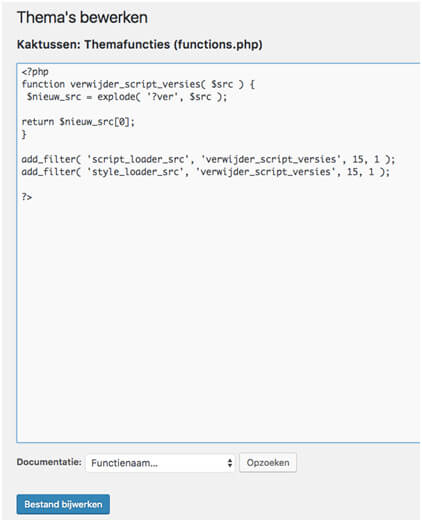
- Zoek rechts naar het bestand ‘Themafuncties (functions.php)’ en klik het open. Hoogstwaarschijnlijk staat hier al code in. Als hier nog niets in staat, is dat ook niet erg.
- Ga helemaal bovenaan staan en druk een aantal keer op enter, zodat je wat witruimtes krijgt. Zo weet je zeker dat je per ongeluk niets kapotmaakt!
- Voeg helemaal bovenin onderstaande code toe:
<?php
function verwijder_script_versies( $src ) {
$nieuw_src = explode( ‘?ver’, $src );
return $nieuw_src[0];
}
add_filter( ‘script_loader_src’, ‘verwijder_script_versies’, 15, 1 );
add_filter( ‘style_loader_src’, ‘verwijder_script_versies’, 15, 1 );
?>
- Sla het bestand op door ‘Bestand bijwerken’ te kiezen.
- Gebruik de PageTools opnieuw en je zou verschil moeten zien!
Tip 3: Deïnstalleer plugins die je niet meer gebruikt
Weet je welke plugins je allemaal hebt draaien op je website?
Als je antwoord op deze vraag ‘nee’ is, is het wellicht verstandig om met een kritische blik te kijken naar je lijst met plugins. Deze lijst kun je vinden door in te loggen en naar het tabje ‘plugins’ te gaan. Als je inactieve plugins hebt: gooi deze dan meteen weg! En bij de actieve plugins moet je jezelf afvragen waarom je deze nodig hebt en of deze nog up to date zijn. Plugins kunnen stiekem best voor wat vertraging op je website zorgen. Om uit te vinden welke plugins je beter weg kunt gooien, kun je de tips gebruiken die ik gaf in de vorige blogpost over veilige WordPress plugins. Alweer een stapje verder in je WordPress website sneller maken.
Tip 4: Maak je afbeeldingen niet te groot
Een afbeelding op je website laden van 800 pixels breed, maar de originele grootte op bijvoorbeeld 3000 pixels breedte houden, is niet erg handig. Wil je je WordPress website sneller maken dan zal je hier iets aan moeten veranderen. Er zijn plugins als WP Smush en EWWW Image Optimizer die je afbeeldingen verkleinen. Echter is het verstandiger om de afbeeldingen te optimaliseren voordat je ze uploadt. Gelukkig heeft WPBeginner een mooie tutorial geschreven over hoe je je afbeeldingen kunt optimaliseren voor WordPress. De tutorial is in het Engels, maar zeker de moeite waard.
Tip 5: verhuis naar een hostingpartij met een server in Nederland
Als jouw doelgroep in Nederland zit, wil je niet dat je website draait op een server in Amerika. Net als in het echte leven, kost het je online ook veel meer tijd om in Amerika te komen, dan in bijvoorbeeld Amsterdam. Goedkope hosts zitten met name in Amerika en daardoor kan het zijn dat je website behoorlijk traag is voor je Nederlandse bezoekers. Het kan dus zeker lonen om op zoek te gaan naar een Nederlandse hostingpartij of te controleren of een internationale hostingpartij een server hier in de buurt heeft. Ik host mijn eigen blog bijvoorbeeld bij Siteground, een internationaal bedrijf dat ook servers heeft staan in Amsterdam. Vaak staat de informatie over de serverlocaties in de FAQ en anders kun je altijd mailen naar het bedrijf. Blogger by Nature wordt bijvoorbeeld gehost bij Skyberate, die ook haar servers in Nederland heeft staan. En ook nog eens sponsor was van het mooie event!
Eindresultaat
Als je bovenstaande tips opvolgt, zou je score omhoog moeten gaan. Ik ben erg benieuwd naar jullie begin- en eindresultaten! En als je er niet uitkomt, laat het me dan gerust weten. Ik kijk graag met je mee.
Meer weten over Zoekmachine optimalisatie en WordPress? Check eens de Boost je Blog & Business Bundel!
Caroline Geven is een WordPress addict en actief op het gebied van ontwikkeling binnen dit platform. Zij draagt graag haar kennis over en wij zijn er super blij mee dat ze dat voor Blogger by Nature wil doen. In haar blogs zal ze onderwerpen aankaarten en bespreken die nauw met WordPress verwant zijn. Heb je vragen? Mail ze gerust, dan leggen wij ze aan Caroline voor. Naast haar kennis van WordPress blogt Caroline ook over het moederschap op haar blog Kaktussen.nl.